Quando falamos em pensamento computacional, certamente a primeira coisa que passa pela cabeça é: se não sou da área de informática, isso não é para mim. Mas já vou adiandar antes mesmo da nossa conversa começar: se você quiser, pode ser sim! E falo por experiência própria: alguém que não é nativa digital, que se formou em Letras e descobriu, nos últimos anos, uma paixão desenfreada por esse tal universo da lógica e aplicação da matemática que até então sempre parecia tão distante, bem como a possibilidade de facilitar a vida e os processos repetitivos.
O meu objetivo ao compartilhar esse tema por aqui, não é discutirmos a teoria em si, ou as linhas de trabalho do pessoal que trabalha com programação e, muito menos, ensinar a programar ou desenvolver sistemas. Mas sim compartilhar as diversas ferramentas e atividades pedagógicas que tenho colocado em prática e que estão dando certo.
Pensamento computacional na educação básica: por onde começar?
O primeiro passo que percebi que seria necessário trabalhar com meus alunos, depois de uma tentativa frustrada ao começar direto com atividades com o famoso EV3 Mindstorm, foi que eles precisavam compreender que várias atividades que realizamos em nosso cotidiano, seguem a mesma lógica que precisamos utilizar ao programar um robô com peças de montar.
Um exemplo clássico: o "simples" fato de se deslocarem de um local para o outro precisa de organização, planejamento, etapas específicas, realização. E às vezes, começa tudo de novo em um "loop" infinito.
A partir desse momento, passei a realizar três etapas (que apresentarei a seguir) antes de começar a programar com os robôs ou simuladores em plataformas virtuais:
- Robótica Desplugada
- Pixel Art em planilhas
- Desenhos com coordenadas
Três atividades simples antes de começar a programar
Robótica Desplugada
Para trabalhar com a prática que chamei de "Robótica desplugada", selecionei algumas imagens no Pinterest que contemplam os pontos que eu queria: comandos que, partir deles, temos desenhos. a prática é simples e divido em 3 etapas:
 |
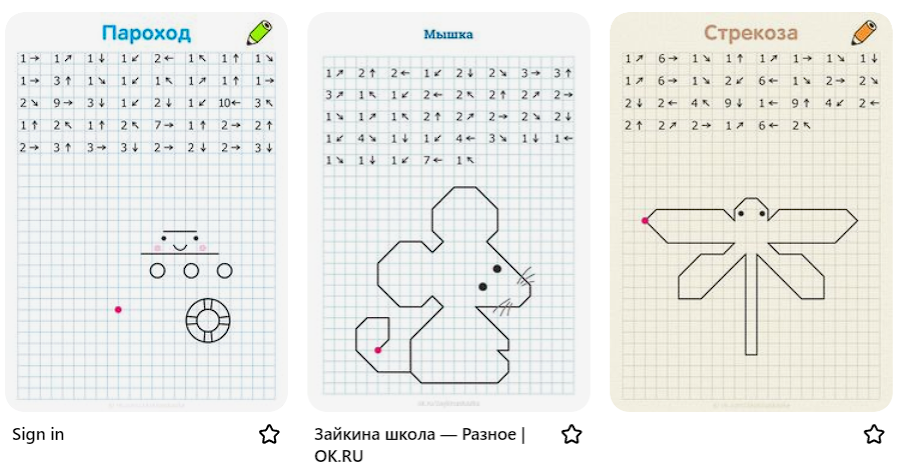
| Imagem: Pinterest org. Ana Laura Queiroz |
1ª etapa: em duplas, cada aluno recebe uma folha quadriculada e um envelope com os comandos que uma pessoa dará e a outra realizará na folha quadriculada. Em seguida, entrego o "gabarito" com o desenho que deveria ter sido formado para que a dupla corrija.
 |
| Imagem: Pinterest org. Ana Laura Queiroz |
2ª etapa: ainda em dupla, consiste em receberem o desenho e identificarem os comandos. Novamente, um analiza o desenho e o outro registra os comandos. Após finalizarem, entrego o "gabarito" para que façam a correção.
3ª etapa: a tereceira e última etapa desta atividade consiste em cada aluno criar um comando para o professor ou colega que fará o papel de robô realizar.
 |
| Imagem: arquivo pessoal Ana Laura Queiroz |
Aqui um exemplo de como pode ser apresentado o material para uma turma toda, caso opte por fazer isso ao invés de dividir a turma em duplas: Leve com você: Programação desplugada modelo
Pixel Art em planilhas
Quando comecei a trabalhar com a implementação do pensamento lógico com meus alunos, percebi que se eu ia direto para o robô/programação, eles nem sempre conseguiam entender o famoso "if/else"
"A condicional if é uma estrutura condicional que executa a afirmação, dentro do bloco, se determinada condição for verdadeira. Se for falsa, executa as afirmações dentro de else." (https://developer.mozilla.org/).
Foi aí que eu lembrei das planilhas que tanto gosto e que certa vez tinha compartilhado em uma live do GEG Brasil atividades de criação de desenhos com formatação condicional utilizando Google Planilhas.
Mas como a turma que eu estou trabalhando no momento é do ensino médio, senti que eu poderia abrir um pouco mais esse leque e deixá-los simplesmente seguir uma trilha, e, quem sabe, ir além da esperada formatação de quadradinhos para criar os desenhos em pixel art.
| Imagem: Arquivo pessoal Ana Laura Queiroz |
Foi assim que criei uma turma no Applied Digital Skills - Google e utilizei a lição: "Make Art with Google Sheets" que você pode acessá-la aqui. Basta fazer o seu cadastro GRATUITO na plataforma e se divertir. Ah, e se não souber o idioma, acredite, não é uma barreira tão grande. Basta acompanhar a transcrição do vídeo utilizando o "tradutor de página do Google Chrome".
A propósito, se você nunca nem escutou falar sobre Applied Digital Skills - Google, indico demais que você explore! Tem várias lições prontas, em diferentes idiomas, com transcrição dos vídeos e até com certificado no final!
No vídeo a seguir, dá para ter uma ideia:
Desenhos com coordenadas
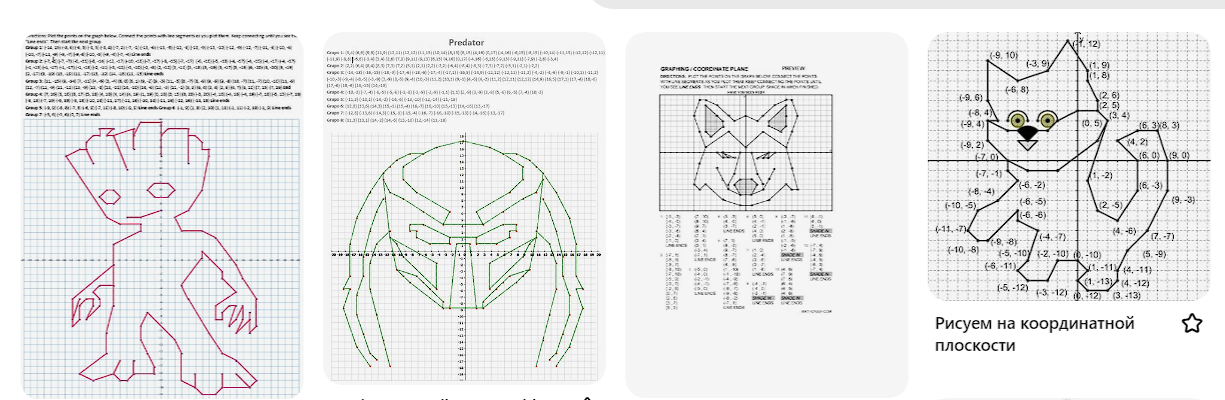
Muito similar à atividade de Robótica Desplugada, nesta aqui o aluno também precisará seguir comandos para criar um desenho/coordenadas. No entanto, agora em um nível mais avançado, pois os alunos precisarão conhecer e aplicar o que aprenderam ao estudar sobre plano cartesiano, identificar os pontos pelas coordenadas e então reproduzir o desenho. E, em outro momento, fazer o processo inverso, ou as coordenadas.
Para a realização desta atividade, fiz uma parceria com a professora que trabalha a disciplina de "Fabricação Digital e Modelamento Geométrico" e ensina os alunos a utilizarem a impressora 3D e corte a laser.
Para esta prática, ela fez algo muito similar à minha atividade. Primeiramente explorou e relembrou o conceito de plano cartesiano com os alunos, conectando a necessidade desse conhecimento para as próximas atividades da disciplina que consistiriam em produzir obejtos na impressora 3D e máquina de corte a laser.
 |
| Imagem: By Anpaoliello - Own work, CC BY-SA 3.0 |
Em seguida, entregou ao duplas de alunos um grupo de coordenadas e uma folha quadriculada. A primeira tarefa foi fazer os traços X e Y e enumerálo. Em seguida, demarcaram os pontos das coordenadas e depois uniram as intersecções seguindo a ordem nas coordenadas registradas. Eis que o resultado final era um desenho.
O processo inverso também foi feito. Cada dupla de aluno, após fazer um desdenho, registrava as coordenadas em um papel e entregava para outra dupla resolver o desafio.
 |
| Imagem: Pinterest |
Certamente, neste momento, você está se deparando com pensamentos do tipo: "mas isso é pensamento computacional? tão simples! tem coisa aí que eu já faço há anos..." E eu te respondo, não precisamos estar sempre conectados a um computador ou tela de programação, nem às famosas peças de montar, para ensinarmos e aprendermos as lógicas da programação, para percebermos o pensamento computacional acontecendo. Na verdade, o ideal mesmo que o aluno primeiro se dê conta de que esse universo é para ele, assim como você professor que não é formado na área de computação. Aliás, todo mundo deveria ter a consciência de quantas coisas que fazemos e que a máquina só faz porque um humano em determinado momento ensinou para a primeira máquina como fazer.
Em breve volto com mais ideias, e aí trarei atividades que realizo com ferramentas que facilitam a iniciação dos alunos no universo da programação nas telas, utilizando Python e blocos.
Já compartilhe com alguém que você lembrou que precisa ler sobre esse material e aproveita para deixar um comentário e compartilhar a sua experiência com a gente!
Profª Ana Laura Queiroz
Líder GEG Joinville/SC e Google Trainer
Comentários
Postar um comentário